# Mit einem Cloudflare Worker schnell Kaufkraftparität für Ihre internationale Produkte implementieren

Da die Kaufkraft in verschiedenen Ländern und Regionen unterschiedlich ist, müssen internationale Produkte für Regionen mit unterschiedlicher Kaufkraft unterschiedliche Preise festlegen.
Um Kaufkraftparität zu erreichen, benötigen Sie zwei Daten:
- Benutzerstandortdaten
- Eine Liste der Kaufkraftniveaus verschiedener Länder
Die Logik ist sehr einfach: Standortdaten -> Kaufkraftniveau -> Übereinstimmende Preisinformationen anwenden
Aber wie erhalten Sie diese beiden Daten?
# Standortdaten
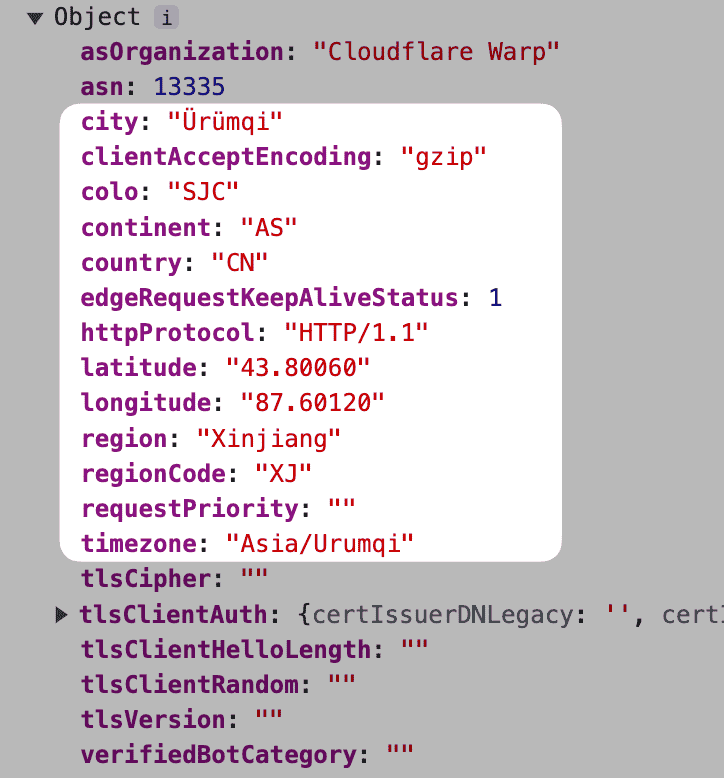
Der Cloudflare Worker enthält sehr detaillierte Standortdaten in den Request-Parametern, sodass Sie den Standort einfach abrufen können, ohne auf Drittanbieterdienste angewiesen zu sein:

Es enthält Längen- und Breitengrad, Ländercode usw. Unsere Genauigkeit reicht bis auf Länderebene, hier nutzen wir das Ländercode-Feld.
# Daten zu Kaufkraftniveaus
Sie können die Liste der Kaufkraftniveaus von diesem Gist herunterladen: Liste der Kaufkraftniveaus der Länder (opens new window)
# Logik und Implementierungscode
Die grobe Logik lautet wie folgt:
- Landescode aus den Request-Parametern des Workers abfragen
- Das Kaufkraftniveau aus der Liste der Kaufkraftniveaus für das Land abrufen
- Entsprechende Rabattinformationen suchen und anwenden basierend auf dem Niveau
Im CleanClip (opens new window) (Zwischenablage-Tool für Mac) wende ich einfach unterschiedliche Rabatte auf verschiedene Länder an. LemonSqueezy kann einen Rabattcode direkt so anwenden: PRODUCT_URL + "?checkout%5Bdiscount_code%5D=" + discountCode
Einige Details:
- Rabattinformationen werden in Umgebungsvariablen gespeichert, um Änderungen einfach vornehmen zu können.
- Der Cache für Access-Control-Max-Age ist auf 0 gesetzt, um Änderungen sofort wirksam werden zu lassen. (Ohne diese Einstellung würde das Ergebnis lange Zeit gespeichert bleiben. Praktisch gesehen dauert es etwa 3 bis 4 Tage, bis neue Einstellungen wirksam werden. Mit 0 wird es sofort wirksam.)
- Dieser Worker kann mit einem anderen Worker verbunden werden, um Preisinformationen zentral zu pflegen und die Verwendung auf mehreren Seiten oder in verschiedenen Geschäftsprozessen zu erleichtern.
import ppp from "./pppdata.js";
// Die Liste der Kaufkraftdaten wird zur einfacheren Suche gemappt
const flatppp = ppp.flatMap(category => category.countries.map( countryInfo => {
return {
range: category.range,
countryCode: countryInfo.country,
countryName: countryInfo.countryName
}
}))
// Sucht das Land entsprechend des Kaufkraftniveaus in der Liste der Kaufkraftniveaus
function findCountry(countryCode) {
return flatppp.find(deal => deal.countryCode == countryCode)
}
// Sucht basierend auf dem Kaufkraftniveau die konfigurierten Rabattinformationen in den Umgebungsvariablen
function getDiscount(env, range) {
switch(range) {
case "0.0-0.1": return { code: env.level0_1 ?? "", discount: parseInt(env.level0_1_discount ?? "0") ?? 0 }
case "0.1-0.2": return { code: env.level1_2 ?? "", discount: parseInt(env.level1_2_discount ?? "0") ?? 0 }
// Fügen Sie hier die weiteren Fälle hinzu...
default: return {code: "", discount: 0}
}
}
// Kombiniert Informationen zum Landeskaufkraftniveau und Rabattinformationen
function mergeDiscountResult(countryPPP, discount) {
return JSON.stringify({
range: countryPPP.range,
countryCode: countryPPP.countryCode,
countryName: countryPPP.countryName,
discountCode: discount.code,
discount: discount.discount
});
}
// Erstellt die Antwort
function responseFor(result, code) {
return new Response(result, {
status: code,
headers: {
"Content-Type": "application/json",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Headers": "*",
"Access-Control-Allow-Methods": "GET, OPTIONS, POST, PUT, DELETE",
"Access-Control-Max-Age": "0"
}
});
}
// ✨ Kerncode
export default {
async fetch(request, env, ctx) {
// 1. Ländercode abrufen
const countryCode = request.cf.country
// 2. Das Land in der Liste der Kaufkraft finden
let countryPPP = findCountry(countryCode)
// 3. Mit dem Kaufkraftniveau des Landes die entsprechenden Rabattinformationen abrufen
let discount = getDiscount(env, countryPPP.range)
if (countryPPP && discount) {
// Ergebnis erstellen
let result = mergeDiscountResult(countryPPP, discount)
// 4. Das Ergebnis kann direkt zurückgegeben werden, um von anderen Diensten abgerufen zu werden
return responseFor(result, 200)
} else {
return responseFor("Error", 500)
}
// 5. Oder direkt 301 Redirect zu einem bestimmten Rabattlink
// let url = env.TARGET_DOMAIN
// if (discountCode !== undefined && discountCode.length > 0) {
// url = env.TARGET_DOMAIN + "?checkout%5Bdiscount_code%5D=" + discountCode
// }
// var response = Response.redirect(url, 301);
},
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
Autor: Sintone Li
Artikel-Link: https://cleanclip.cc/de/developer/cloudflare-worker-implements-purchasing-power-parity/